


随着移动互联网的飞速发展,移动电子设备种类越来越多,相应的,用户也通过各种设备访问网站。凭借能够自动满足不同设备的性能,自适应网站正逐渐成为网站开发的主流趋势。但是,一款优秀的自适应网站,除了其所具有的自身性能外,还需要开发人员进行相应的细节把控。为此,本文将与读者一起,探讨在自适应网站开发中所需注意的细节事项。
一. 自适应网站定义
自适应网站是指利用HTML5的功能及技术,对计算机、手机等终端进行自适应渲染,并在不同终端上实现相应效果的网站。

二. 自适应网站开发的优势
自适应网站可以提供不同形式的内容显示,且能够实现更强大、丰富的功能。这提升了网站的整体质量,有效的提高了用户的使用体验感。
自适应网站通过在电脑端和移动端的同步使用,对搜索引擎的使用更加友好。其在电脑端具有良好排名的内容,在移动端也可以取得好的排名。
自适应网站可以支持用户进行统一的后台管理,其不需要再针对不同的终端进行单独的后台设置。用户在一个后台就可以设置、管理所有的移动终端网站。
三. 自适应网站开发的注意事项

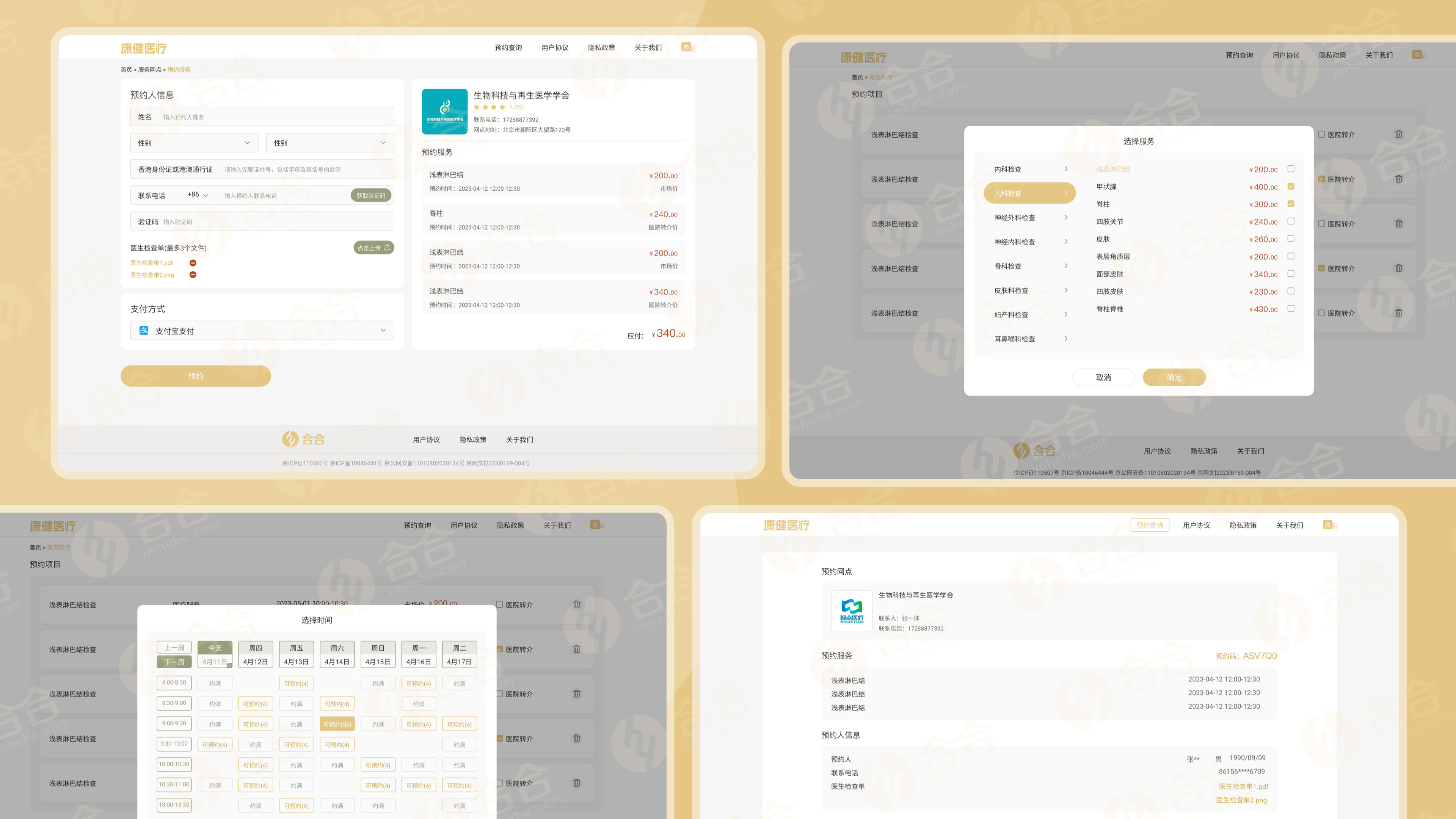
在自适应网站的开发中,导航栏发挥着指引与导览的作用。用户可以通过导航栏直观的了解到网站中的内容呈现。除此之外,用户点击相应的导览标题即可更加快速的跳转至需要的内容处,更加快捷,高效,且不会产生混乱。
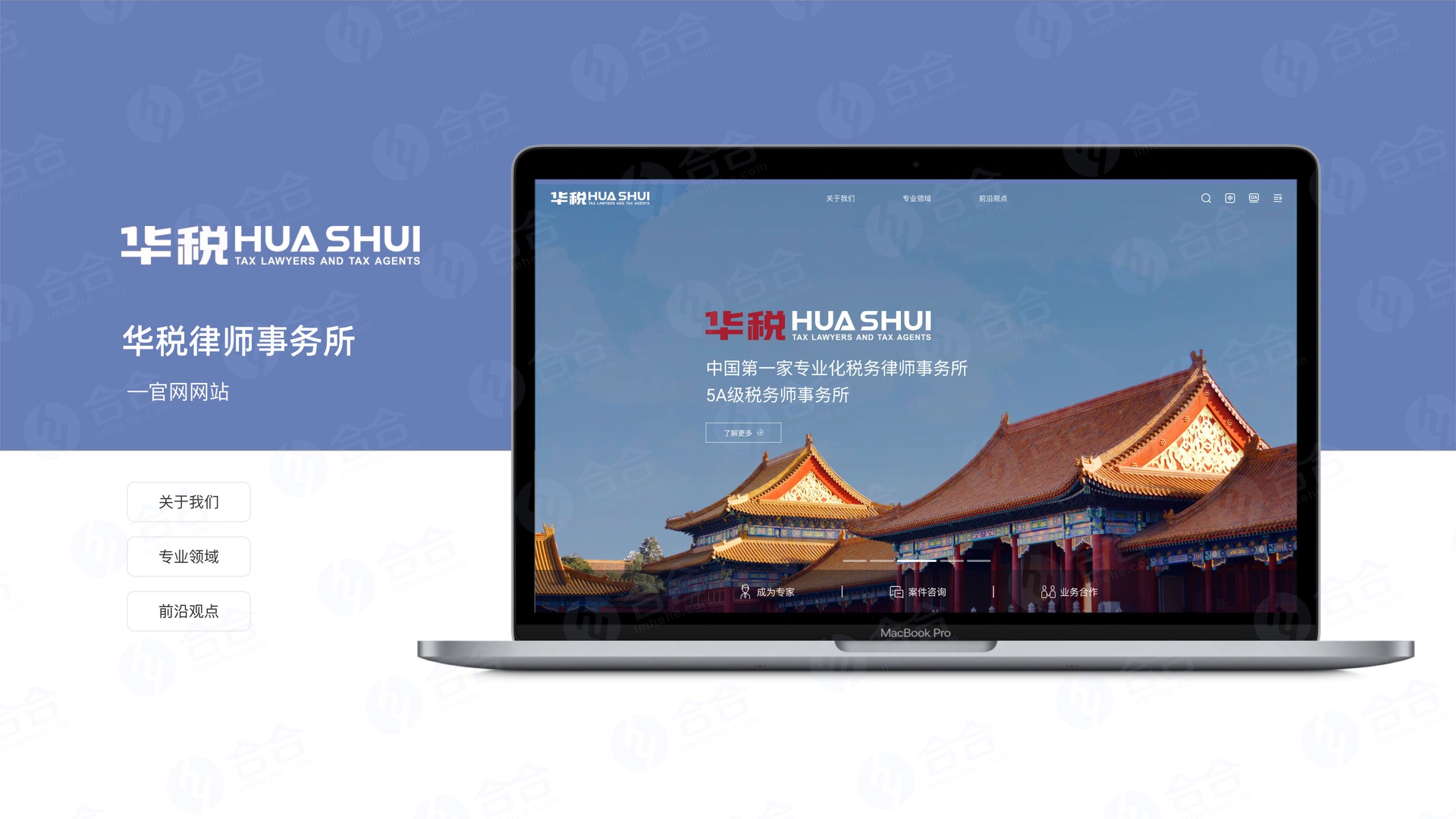
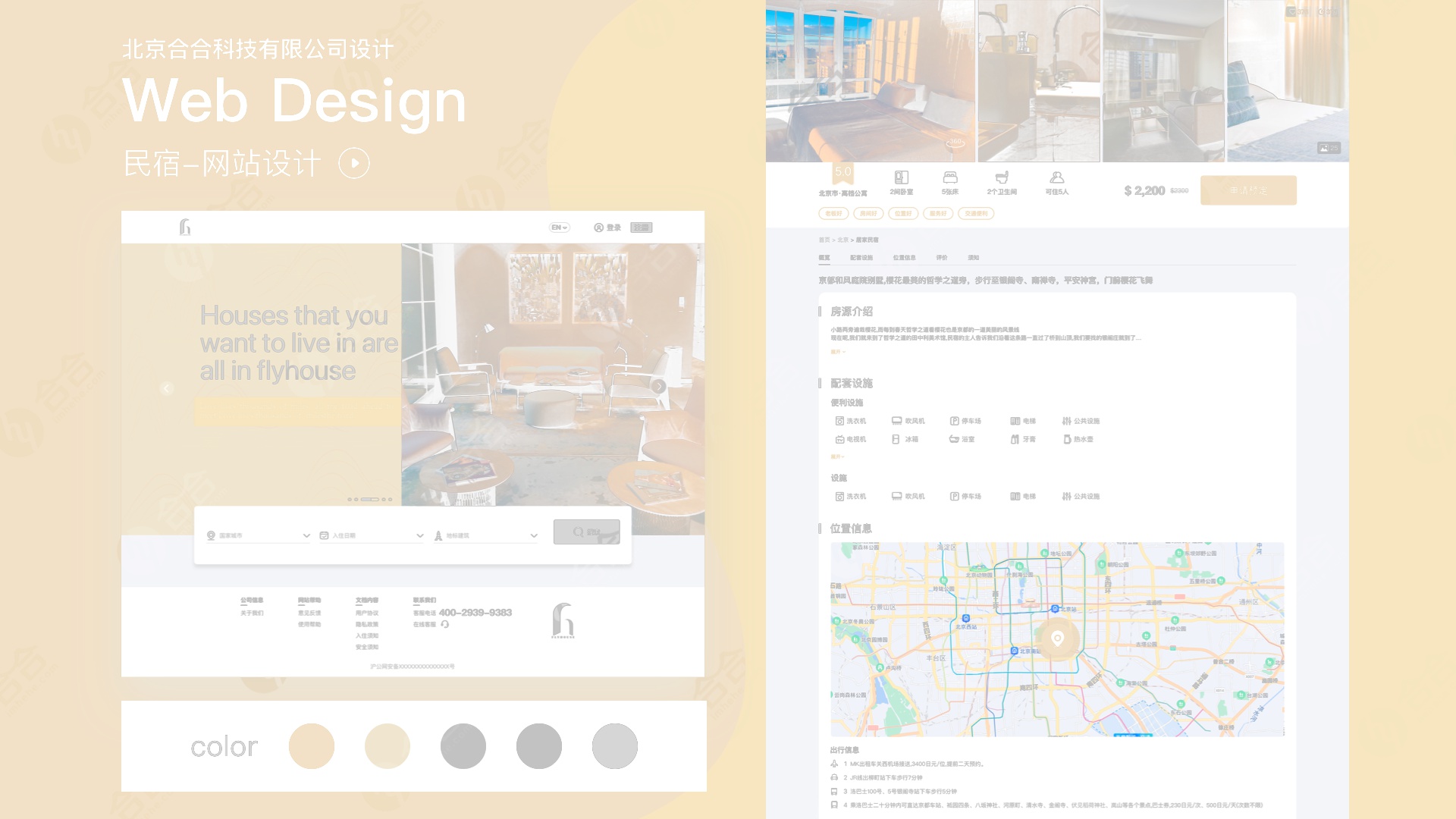
在自适应网站的开发中,要注意网站的设计风格,一定程度上避免使用过多的色彩,尽量使用主色调,使网站整体和谐一致。除此之外,网站设计的布局与风格要符合公司文化、行业特性与主题,从而突显品牌特点。
如果网站中具有过多且复杂的框架结构,会对搜索引擎造成一定限制,使其无法浏览或显示网站内容,导致网址的可用性下降,因此,在自适应网站开发中,应尽量采用简洁的框架结构,以便提高搜索引擎排名与可用度。

网站中页面的多少与大小决定了网站的繁简与运行速度。一般来说,当网页中具有文本、图片、视频等多个元素时,其内容更加丰富,相应的网站载入速度变慢,用户体验感便会不佳。因此,在自适应网站的开发中,要注意控制具体网页的素材多少与大小,以免网站加载时间过长。
在自适应网站开发的过程中,细节往往决定了最终的成败。从布局调整的适应性,到网站页面的加载速度,每一个跨设备使用的环节都需要开发者进行精心打磨。只有技术与性能并存,才能为用户提供更高质量的使用体验,开发出更优质的自适应网站。